Home → The Classics → Farai's Codelab
I Thought of Making a Mini Squoosh But It Didn’t Work Out
Published: Updated:
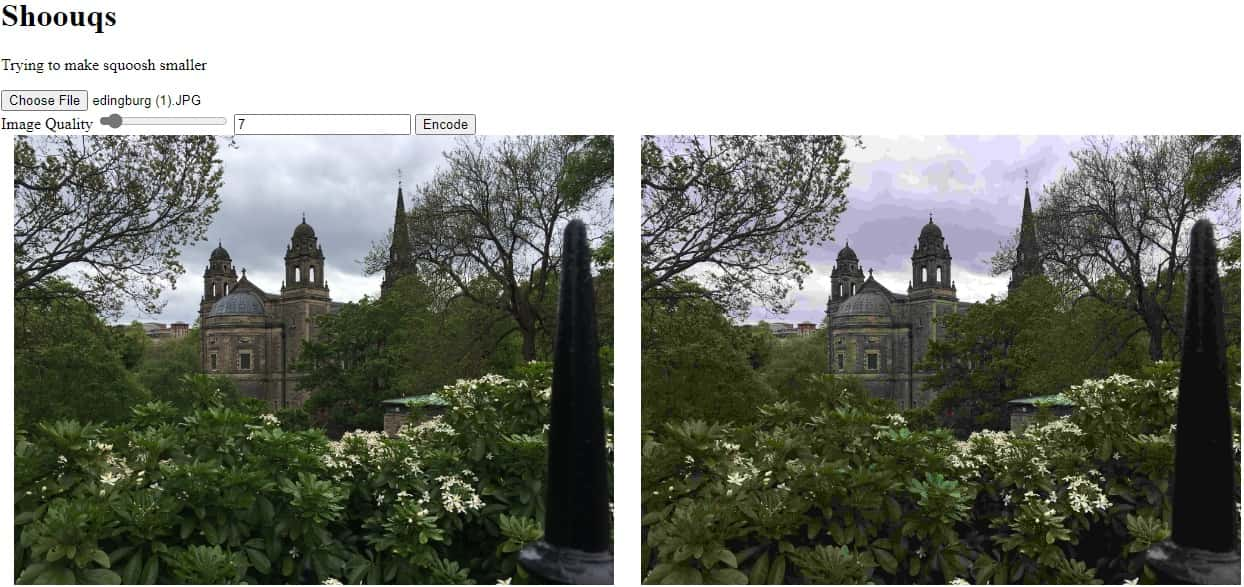
Preamble: When I drafted this post, I didn’t have the code at hand so I made a live stream trying it out. While I managed to get the proof of concept done in 30 minutes, I spent another 90 minutes trying to figure out why I was only able to generate shitty images. Turns out that when I specified the quality parameter while exporting the image, I used parseInt instead of parseFloat, meaning that I was only exporting the shittiest JPEGs. You can try Shoouqs It’ll look something like this:

Ironic how I used an image optimizer to compress an image so I can show you what the image optimizer can do. I took the optimized photo in Edinburgh, Scotland btw.
I’m supposed to be working on a personal site but I keep getting ahead of myself and trying to think of how to implement all the tiny features I’d want my personal site to have. My most recent episode of bikeshedding involved making an image optimizer which I could use to prepare images while making blog posts for my custom CMS (which I haven’t made yet). I basically wanted to remake Squoosh and embed it on a web page. I tried to make a proof of concept, but it didn’t get very far.
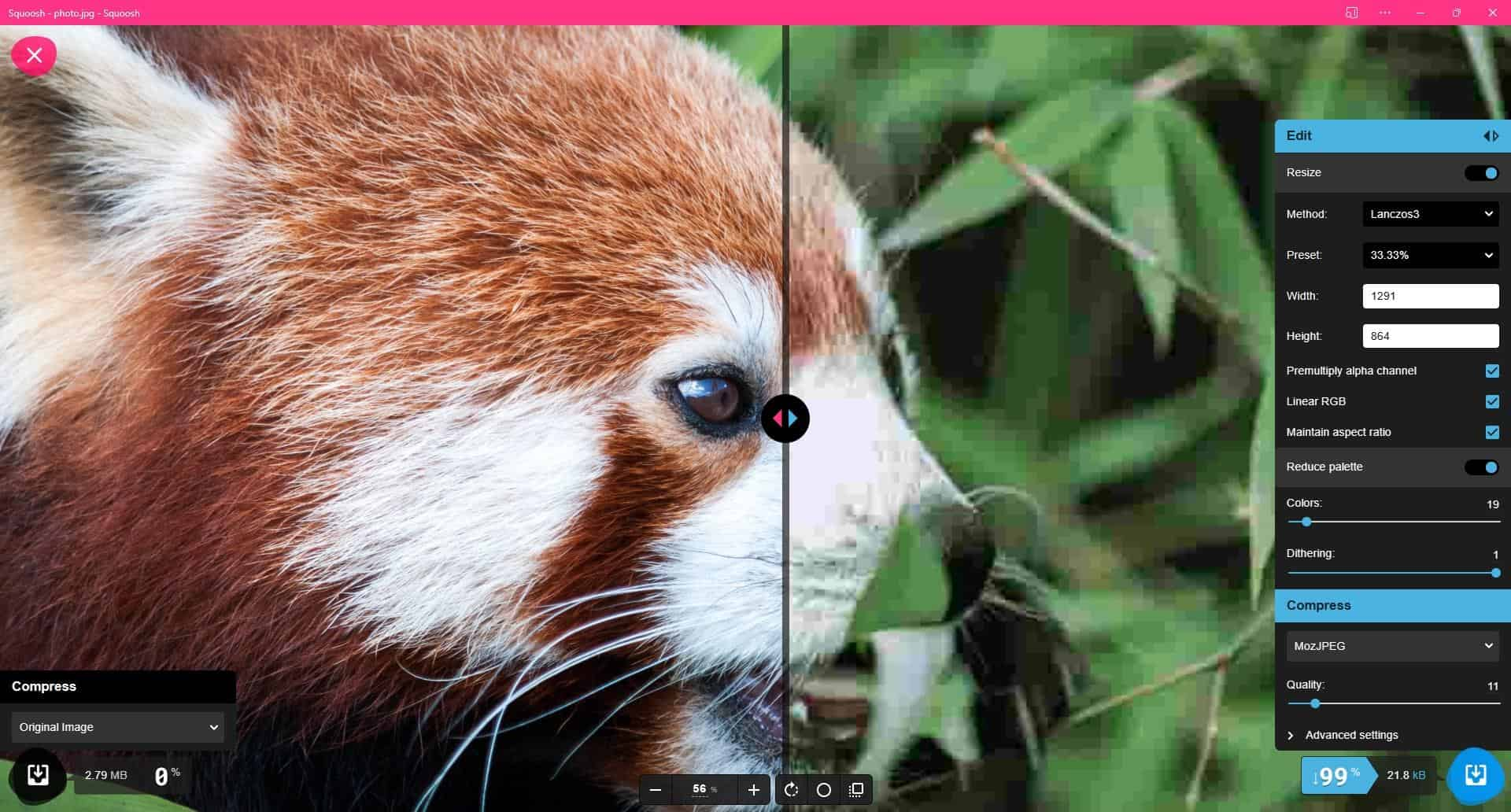
Squoosh is an image compression web app which lets you optimize images by editing a bunch of parameters across various encoders, allowing you to compare the result against the original.

Had to make the result shitty to show you how much you can play with.
I wanted to have something similar which could be embedded into a website. Though I heard it uses fancy stuff like WASM, and it’s been done before, I thought doing the simplest thing would work instead. It involves:
- allowing a user to upload an image,
- previewing the uploaded image,
- letting a user set the image intended quality,
- encoding it by loading the source image to a canvas followed by using the
toDataURLfunction with the intended MIME Type and quality parameters, - showing the result next to the original, and
- optionally letting the user download the image.
Easy enough but there was one problem—images can only be saved to JPEG. WebPs only work in Chromium browsers1 and I doubt AVIF will be supported by anyone soon in any browser Update 12 December, 2024: AVIF is well supported now, actually. Just waiting on JPEG XL now…. While it didn’t take long to make a barely functional prototype, once I noticed that attemting to call toDataURL("image/avif", 0.1) returned a 1.4MB file (of a 124KB original) incredibly quickly as opposed to taking forever, I figured something was up.
As that didn’t work, I decided to write this very blog post instead. Given how far along the chain this is in terms of making my site, I’m giving up on this and image optimization for now. When I get around to image optimization, I hope to make an automated pipeline for image optimization involving image quality metrics like VMAF. I’ve tried it before using Powershell and it barely worked so all I’ll need to do is build out the concept once I get around to it.
Big dealbreaker since the idea is to use it to draft blog posts and optimize images mostly on my phone, which is an iPhone that only allows for WebKit driven browsers. It’s changing soon, however. ↩︎