Home → The Classics → Farai's Codelab
How Two Characters Cost 300kb (or Why I Need To Subset Fonts Properly)
Published: Updated:
As I was adding a theme switcher, I noticed that the about page had a layout shift. I initially blamed the theme switcher, but I couldn’t see how it would cause a layout shift. Looking a bit closer and it turned out that the page used two characters, the em dash — and the trademark symbol ™, which were used in a 300kb font file with a subset of “rarely used characters”.
This site uses the font Recursive. It’s releases comes with font subsets that you can drop into your site. Here they are along with their sizes:
| Subset | Size |
|---|---|
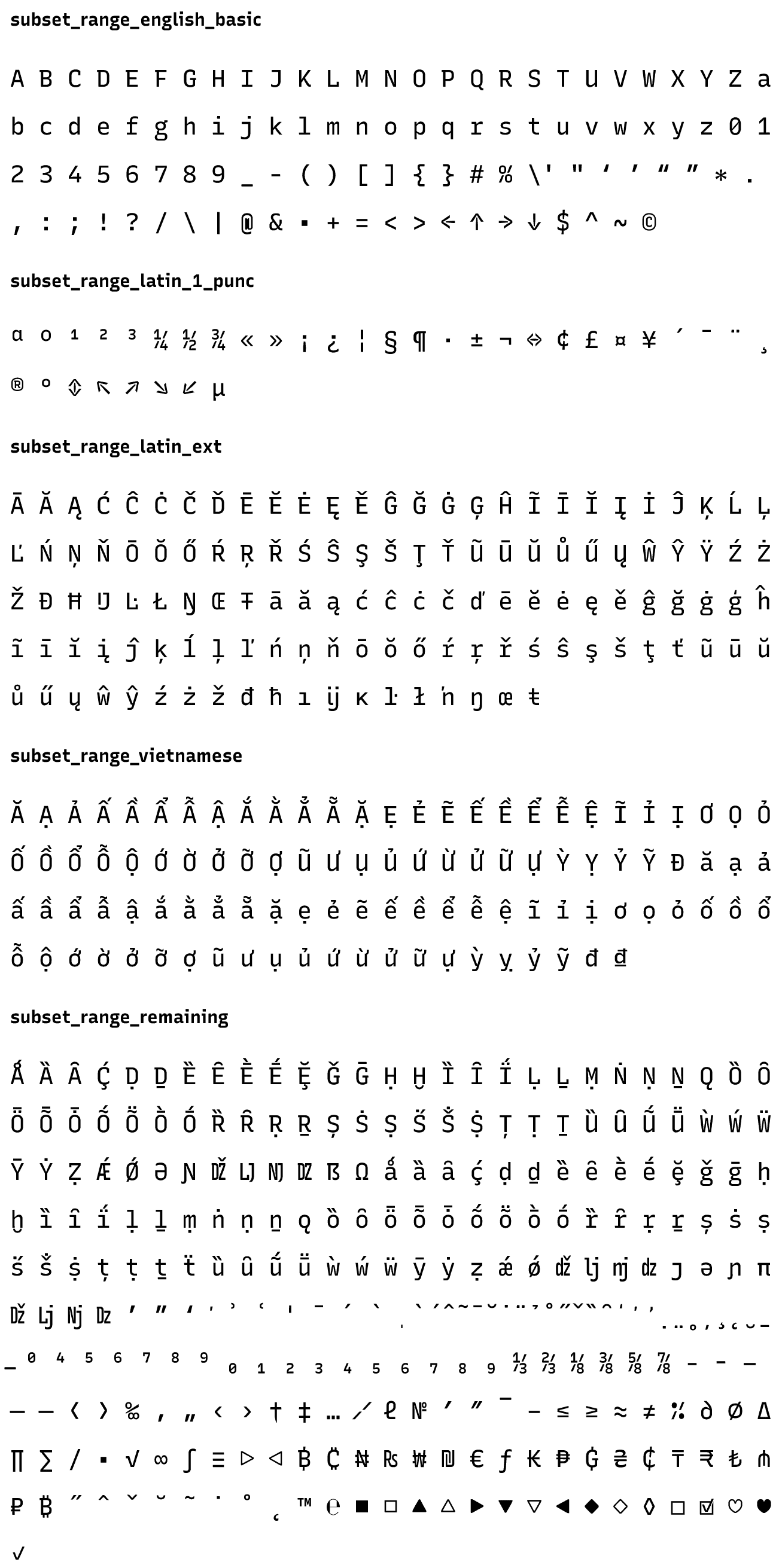
subset_range_english_basic | 199kb |
subset_range_latin_1_punc | 47kb |
subset_range_latin_ext | 156kb |
subset_range_vietnamese | 57kb |
subset_range_remaining | 347kb |
They look like this:

Typically, subset_range_english_basic and subset_range_latin_1_punc are used since they cover most of the characters my site uses. That’s 246kb which isn’t bad, especially since it’s very flexible. The problem now is that the em dash (which I love using) is in the subset_range_remaining subset, which is huge at 347kb! That means that just one character is enough to double loading time and data usage, which isn’t good.
Thankfully it’s fixable, but I’ll have to do some work. I need to create better font subsets which I’m too lazy to do right now. I think I might get away with just one 300kb font file to cover everything I’ll need.